Adicione as rotas do Google Maps ao seu site
Embora existam muitos aplicativos e serviços de mapeamento disponíveis para levar você do ponto A ao ponto B, o rei definitivo dos mapas é o Google Maps. Eu uso no meu computador, tablet e 90% do tempo no meu smartphone. Ele tem os melhores dados, a maioria das opções de navegação e roteamento e recursos interessantes, como o Street View, além de informações sobre caminhadas, ciclismo e transporte coletivo.
Mas e se você precisar usar um mapa ou rotas fora do site do Google? Suponha que você tenha seu próprio site de casamento ou um blog pessoal, e os convidados podem visitar seu site, digitar o endereço de onde virão e obter automaticamente as direções para o local do evento!
Bem, há algumas maneiras que você pode fazer para conseguir isso. A maneira mais fácil é simplesmente incorporar o mapa à sua página da web usando o código de incorporação gerado pelo Google Maps. A segunda maneira é um pouco mais técnica, mas mais personalizável e dinâmica. Vou mencionar os dois métodos abaixo.
Incorporar o Google Map
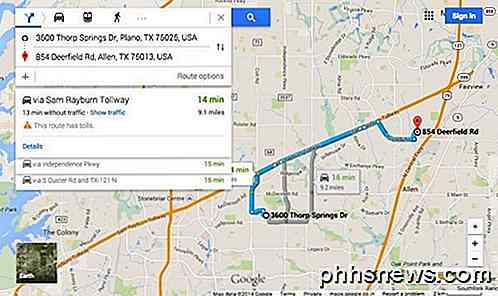
Se você quiser apenas exibir rotas de um local para outro, a melhor coisa a fazer é incorporar o mapa que estiver visualizando usando o código de incorporação. Primeiro, vá em frente e configure as rotas que você deseja no Google Maps e clique no ícone de roda dentada na parte inferior direita da página.

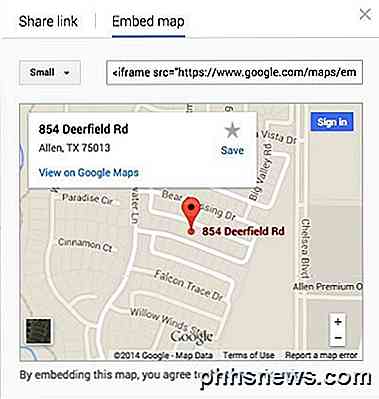
Clique em Compartilhar ou incorporar mapa e, em seguida, clique na guia Incorporar mapa . Aqui você pode escolher um tamanho para o seu mapa e, em seguida, copiar o código do iframe e soltá-lo em qualquer página da Web desejada.

A única desvantagem desse método é que o usuário apenas vê um mapa estático. No segundo método abaixo, você pode criar um formulário pelo qual o usuário pode digitar qualquer endereço inicial e gerar um mapa desse endereço para um endereço de destino de sua escolha.
Criar formulário do Google Maps
Para ilustrar o que quero dizer com o segundo método, digite um endereço nos EUA na caixa abaixo para obter rotas do seu local até minha casa:
Legal né? Você pode facilmente criar este pequeno formulário em qualquer site, blog ou em qualquer lugar que você possa colocar em algum código HTML! Isso também é ótimo para sites de pequenas empresas, pois você pode colocá-los em sua página de contato e as pessoas podem obter rotas rapidamente, em vez de copiar seu endereço, abrir uma nova janela e digitar o endereço inicial.
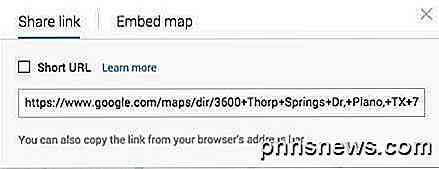
Então, como é que vamos criar esta caixa de direções? Bem, primeiro, precisamos obter a sintaxe correta para o URL que o Google usa para rotas. Felizmente, podemos descobrir isso obtendo rotas entre dois lugares e copiando a URL da barra de endereços. Você também pode clicar no minúsculo ícone de engrenagem na parte inferior direita da página e escolher Compartilhar ou incorporar mapa .

A guia Link de compartilhamento conterá o URL, que é o mesmo URL na barra de endereço do navegador. Eu fui em frente e colei todo o URL abaixo apenas para mostrar como é.

https://www.google.com/maps/dir/3600+Thorp+Springs+Dr, +Plano, +TX+75025, +USA/ 854 + Deerfield + Rd, + Allen, + TX + 75013, + EUA / @ 33.1125686, -96.7557749, 13z / data =! 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5: 0xbabd3c91a1321997! 2m2! 1d-96.762484! 2d33.08947! 1m5! 1m1! 1s0x864c16d3018a7f4f: 0xab2052b5786cd29f! 2m2! 1d-96.666151! 2d33.133892
Yikes! Isso é bem longo! Há um monte de coisas lá, a maioria das quais não faz sentido! Os parâmetros de URL do Google Maps costumavam ser muito diretos e fáceis, mas a nova estrutura de URL é bastante complicada. Felizmente, você ainda pode usar os parâmetros antigos e o Google os converterá na nova versão automaticamente. Para ver o que quero dizer, confira o link abaixo.
http://maps.google.com/maps?saddr=start&daddr=end
Vá em frente e dê uma chance. Coloque um endereço entre aspas para o endereço inicial e final e cole o URL no seu navegador! Eu substitui começar com minha cidade natal, Nova Orleans, e termino com Houston, TX, então é assim que minha URL de rotas do Google Maps se parece:
http://maps.google.com/maps?saddr=”new orleans, la ”& daddr =” houston, tx ”
Funciona! Como você pode ver, no entanto, o Google Maps converte os links em algo muito mais complicado quando o mapa é totalmente carregado. Ok, agora que temos uma URL sã que podemos passar para o Google Maps, precisamos criar um formulário simples com dois campos, um para o endereço inicial e outro para o endereço de destino.
Se você quiser que as pessoas simplesmente digitem seu endereço e recebam rotas até seu local, queremos que o segundo campo seja oculto e já esteja definido para o endereço de destino.
Confira o código acima. A primeira linha começa com o formulário e diz que quando o botão de envio é clicado, os dados devem ser enviados para maps.google.com/maps. O alvo = em branco significa que queremos que o resultado seja aberto em uma nova janela. Em seguida, temos uma caixa de texto para o endereço inicial, que está em branco.
A segunda caixa de texto está oculta e o valor é o endereço de destino que desejamos. Por fim, há um botão de envio com o título "Como chegar". Agora, quando alguém digitar seu endereço, eles receberão isto:

Você pode personalizar as direções e mapear ainda mais com alguns parâmetros extras. Por exemplo, digamos que você não queira que a visualização padrão seja mapas, mas, em vez disso, deseja que ela seja Satélite e mostre Tráfego .
http://maps.google.com/maps?saddr=%22new+orleans, +la%22&daddr=%22houston, +tx%22&ie=UTF8&t=h&z=7&layer=t
Observe os campos layer = t e t = h na URL. camada = t é para a camada de tráfego e t = h significa mapa híbrido! t também pode ser definido para m para o mapa normal, k para satélite e p para terreno. z é o nível de zoom e você pode alterá-lo de 1 para 20. No URL acima, ele é definido como 7. Basta inserir esses itens no seu URL final e agora você tem um formulário do Google Maps como obter direções altamente personalizado no seu site !
Tem algum problema com isso, poste um comentário e eu vou tentar ajudar! Apreciar!

Você acabou de instalar a atualização de Aniversário? Se assim for, há mais de 10 GB de dados a desperdiçar espaço no seu disco rígido. Em um laptop ou tablet com uma quantidade limitada de armazenamento, isso pode encher um pouco seu dispositivo Se você tiver um computador com uma grande quantidade de armazenamento disponível, talvez nem perceba esses dados inúteis.

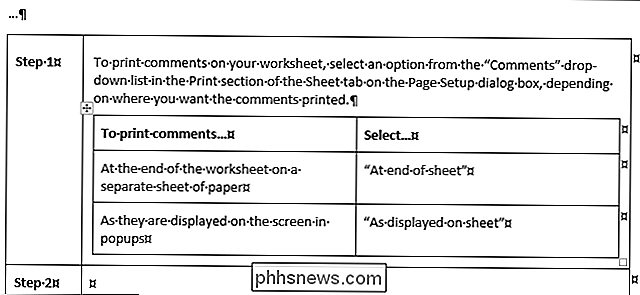
Como aninhar uma tabela em uma tabela no Word
Se você criar documentos no Word com layouts complexos, as tabelas serão um método útil para organizar seu conteúdo. Você pode usar as células em uma tabela para estruturar seu texto, imagens e até mesmo outras tabelas. E sim, você pode até aninhar tabelas no Word e mostraremos como O uso de tabelas aninhadas no Word pode tornar um documento mais legível adicionando mais espaço em branco para alinhar textos e imagens.