Como personalizar a interface do usuário do Firefox Com userChrome.css

A interface do Firefox Quantum ainda é extremamente personalizável graças ao seu arquivo userChrome.css. Você pode editar esse arquivo para ocultar itens de menu indesejados, mover a barra de guias abaixo da barra de navegação, exibir várias linhas na barra de ferramentas de favoritos e fazer outras coisas que normalmente não seriam possíveis.
:
O Firefox Quantum não é apenas "cópia" do Chrome: é muito mais poderoso O arquivo userChrome.css do Firefox é um arquivo CSS (folha de estilo em cascata) que o Firefox usa. Embora as folhas de estilo sejam normalmente aplicadas a páginas da Web, essa folha de estilo específica é aplicada à interface do usuário do Firefox. Ele permite que você altere a aparência e o layout de tudo ao redor da página da web. Você não pode realmente adicionar nenhum recurso; você só pode modificar o que já está lá para alterar, ocultar ou movê-lo.
Isso não tem nada a ver com o Google Chrome. "Chrome" refere-se à interface do usuário do navegador da Web, que é o nome do Google Chrome.
O arquivo userChrome.css existe no Firefox há muito tempo, mas tem uma importância renovada com o Firefox Quantum. Muitos ajustes que anteriormente podiam ser realizados por complementos do navegador agora só podem ser realizados editando o arquivo userChrome.css
Onde encontrar ajustes
Embora você possa criar seus próprios ajustes se entender o código CSS e como o Firefox interface foi projetada, você também pode encontrar apenas ajustes on-line. Se você quiser fazer uma certa mudança, alguém provavelmente já descobriu como fazer isso e escreveu o código.
Aqui estão alguns recursos para você começar:
Exemplos de ajustes do userChrome.org: Uma pequena lista de tweaks interessantes que demonstram o poder do userChrome.css.
- Classic CSS Tweaks: Um repositório de userChrome.css tweaks do autor da extensão Classic Theme Restorer, que não funciona mais no Firefox Quantum.
- userChrome Tweaks: Uma coleção de interessantes ajustes do Firefox.
- FirefoxCSS no Reddit: Este subreddit é uma comunidade para discutir ajustes. Você pode pesquisar o subreddit para encontrar ajustes de outras pessoas, ver o que as pessoas estão compartilhando e até mesmo pedir informações se você não conseguir encontrar um ajuste que realmente deseja.
- Guia para editar seu menu de contexto: instruções para remover itens do Firefox menu de contexto e alterando sua ordem na lista, tirada do subreddit do FirefoxCSS
- Lembre-se de que as versões mais antigas do Firefox tinham uma interface diferente. Os ajustes mais antigos do userChrome.css que você encontra on-line podem não funcionar no Firefox 57 e posterior, também conhecido como Firefox Quantum.
Se você sabe o que está fazendo com CSS, pode ativar a caixa de ferramentas do navegador para inspecionar o Chrome do navegador Firefox. Isso fornecerá as informações necessárias para personalizar vários elementos da interface do navegador com seu próprio código CSS.
Como criar seu arquivo userChrome.css
O arquivo userChrome.css não existe por padrão, portanto, depois de alterar ou duas que você deseja experimentar, primeiro é necessário criar o arquivo no local apropriado dentro da pasta do perfil do Firefox.
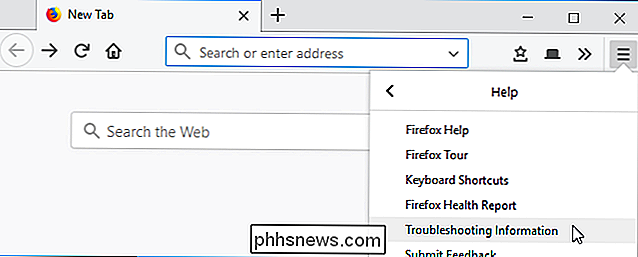
Para iniciar a pasta do perfil do Firefox, clique em menu> Ajuda> Informações sobre solução de problemas no Firefox.
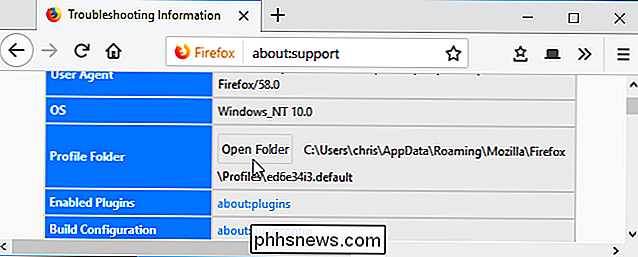
Clique no botão Botão “Abrir pasta” à direita de Pasta de perfil para abri-la. (No macOS ou no Linux, você verá um botão “Show in Finder” ou “Open Directory”. As instruções a seguir mostram o processo no Windows, mas é basicamente o mesmo no Mac e no Linux - você estará usando apenas um gerenciador de arquivos e editor de texto diferentes.)

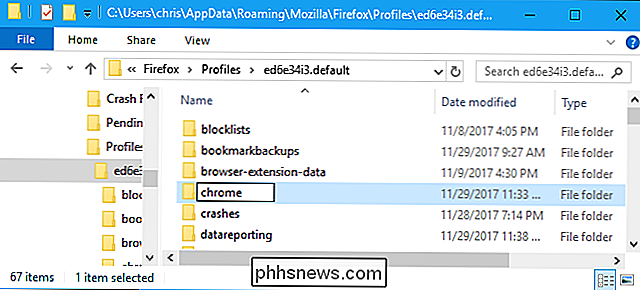
Se você vir uma pasta chamada "chrome" na pasta de perfil exibida, clique duas vezes nela. No entanto, você provavelmente não fará isso, pois essa pasta não é criada pelas versões modernas do Firefox.

Para criar a pasta, clique com o botão direito do mouse no painel direito e selecione Novo> Pasta. Nomeie-o como "chrome", pressione Enter e clique duas vezes.
RELATED:

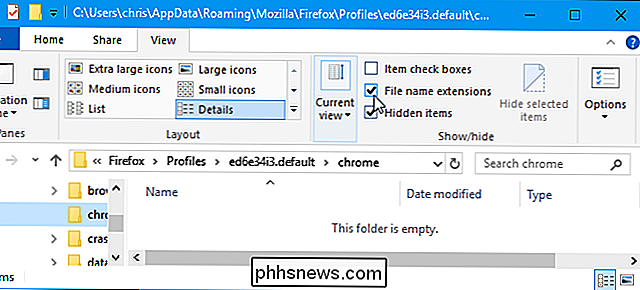
Como tornar as extensões de arquivo do Windows Você precisará dizer ao Windows para mostrar extensões de arquivo, se já está. O Windows oculta as extensões de arquivos por padrão para simplificar as coisas. Esta etapa não é necessária no macOS ou no Linux, que mostra essas informações por padrão.
No Windows 8 ou 10, basta clicar na guia "Visualizar" na faixa de opções e marcar a caixa "Extensões de nome de arquivo" para torná-las visíveis. No Windows 7, clique em Organizar> Opções de pasta e pesquisa, clique na guia "Visualizar" e desmarque a opção "Ocultar as extensões dos tipos de arquivo conhecidos".
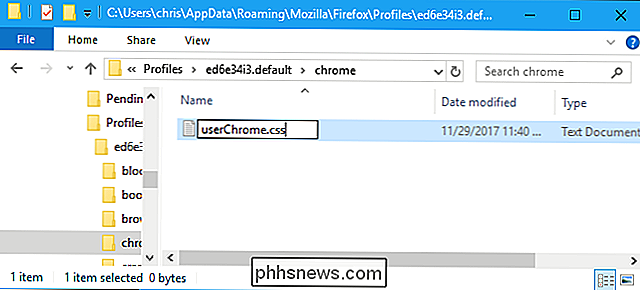
Agora você criará o arquivo userChrome.css, que é apenas um texto em branco arquivo com a extensão .css em vez da extensão .txt.

Para fazer isso, clique com o botão direito do mouse no painel direito aqui e selecione Novo> Documento de Texto. Nomeie-o como “userChrome.css”, certificando-se de remover a extensão de arquivo .txt.
O Windows avisará que você está alterando a extensão do arquivo e isso pode ser um problema para certos tipos de arquivos. Clique em "Sim" para confirmar sua alteração.
No macOS ou Linux, crie um arquivo de texto vazio com o mesmo nome.
Como editar o arquivo userChrome.css

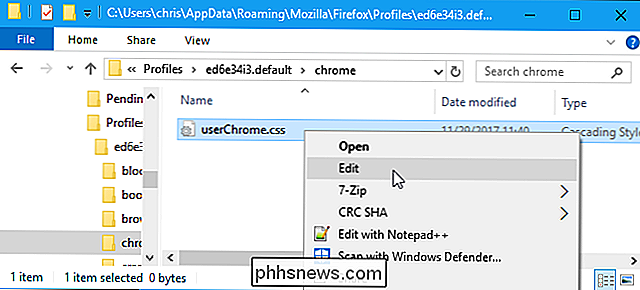
Você pode usar qualquer editor de texto para editar o arquivo. arquivo userChrome.css. O editor de texto do Bloco de Notas incluído no Windows funciona bem. Se você quer um editor de texto mais poderoso com mais recursos, nós gostamos do Notepad ++.
Para editar o arquivo no Bloco de Notas, clique com o botão direito e selecione "Editar".
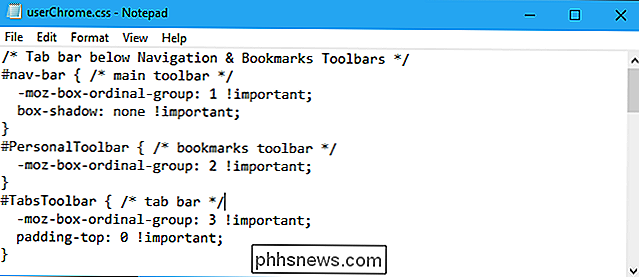
Adicione os ajustes desejados ao arquivo copiando e copiando. colando-os. Se você adicionar vários ajustes, adicione-os em suas próprias linhas.

Quando terminar, salve o arquivo clicando em Arquivo> Salvar no Bloco de Notas.

Sempre que você editar seu usuárioChrome. css, você terá que fechar todas as janelas abertas do Firefox e reiniciar o Firefox para que suas alterações entrem em vigor.

Se você estiver voltando para a pasta “chrome” freqüentemente para editar o arquivo userChrome.css, você pode querer crie um atalho na área de trabalho para a pasta ou adicione-o às pastas “Acesso rápido” no Gerenciador de arquivos.

O arquivo userContent.css
Firefox também tem um arquivo userContent.css que você pode editar e você pode encontrar alguns tweaks que dizem que são para o arquivo userContent.css.
Para usar este arquivo, basta criar um arquivo chamado “userContent.css” no diretório sam e pasta como sua pasta do Chrome. Os ajustes que você coloca neste arquivo afetam as “páginas de conteúdo” internas do Firefox, como as páginas Nova Guia e Opções.
Ajuda, Eu quebro Algo!
Se você encontrar algum problema com um ajuste, pode removê-lo seu arquivo userChrome.css e reinicie o Firefox. Se isso não funcionar, você pode excluir completamente o arquivo userChrome.css e reiniciar o navegador para apagar todas as suas alterações e obter uma nova interface do Firefox.

Como obter locações gratuitas de filmes e outras recompensas do seu Chromecast ou Google Home
O Google fez um bom trabalho criando um nome para si mesmo no jogo de hardware, e não estou falando sobre os telefones Pixel aqui, estou falando sobre o Chromecast e o Google Home. Ambos os dispositivos são úteis, acessíveis e estão entre os melhores no que fazem. Como se isso não bastasse, você também pode obter o schwag grátis do Google apenas por possuir um (ou vários) desses produtos.

Mensagens de voz são o melhor recurso de bate-papo que você provavelmente não está usando
Mensagens de texto são uma porcaria. Se você pensar sobre isso, é uma maneira bastante ineficiente para se comunicar. É lento, sem nuances e é fácil cometer erros. Smartphones com enormes telas sensíveis ao toque têm muito a seu favor, mas tornar as mensagens de texto fáceis não é uma delas. Felizmente, existem outras opções.



