Qual é a diferença entre as edições regular e de desenvolvedor do Firefox?

A Mozilla lançou recentemente uma nova Developer Edition para desenvolvedores da Web usarem, mas quanta diferença há entre ela e a versão regular do Firefox? A seção de perguntas e respostas do SuperUser de hoje tem as respostas para a pergunta de um curioso leitor.
A sessão de Perguntas e Respostas vem para nós, cortesia do SuperUser - uma subdivisão do Stack Exchange, um agrupamento de sites de perguntas e respostas conduzido pela comunidade.
Leitor SuperUser Saurabh Lprocks quer saber o que é diferente entre as edições regular e de desenvolvedor do Firefox:
A Mozilla lançou recentemente uma nova versão de seu navegador chamado Mozilla Firefox Developer Edition, voltada especificamente para desenvolvedores web.
Eu instalei, mas não encontrei muita diferença entre a edição regular do Firefox e a edição do desenvolvedor. Todas as ferramentas da edição do desenvolvedor também estão na edição regular. Eu quero saber quais extras a edição de desenvolvedor vem com o que a edição regular não faz.
Quais são as diferenças entre as edições regulares e desenvolvedor do Firefox?
A resposta
Contribuidores SuperUser blade19899 e Dave têm a resposta para nós. Primeiro, blade19899:
O Firefox Developer Edition é uma versão modificada do Firefox que é especificamente projetada para desenvolvedores web. Ele também usa um perfil separado da versão regular, de modo que executá-los lado-a-lado é uma opção. Isso significa que todos os seus complementos e configurações não estarão disponíveis no Firefox Developer Edition, mas você pode usar o Firefox Sync para obter seus complementos e configurações sincronizados em ambas as versões.
Todos os recursos do Firefox Developer Edition estarão disponíveis 12 semanas antes de estarem disponíveis na versão regular do Firefox.
Alguns recursos incorporados ao Firefox Developer Edition que a versão normal não possui são:
Web IDE
O Web IDE permite que você desenvolva , implemente e depure aplicativos da Web diretamente em seu navegador ou em um dispositivo Firefox OS. Ele permite que você crie um novo aplicativo Firefox OS (que é apenas um aplicativo da Web) a partir de um modelo ou abra o código de um aplicativo existente. De lá, você pode editar os arquivos do aplicativo. É um clique para executar o aplicativo em um simulador e mais um para depurá-lo com as ferramentas do desenvolvedor. Você pode assistir a um vídeo sobre o Web IDE no YouTube aqui
Valence
Anteriormente chamado de Adaptador de Ferramentas do Firefox, o Valence permite desenvolver e depurar seu aplicativo em vários navegadores e dispositivos conectando as ferramentas de desenvolvedor do Firefox a outros mecanismos de navegação principais. O Valence também amplia as ferramentas incríveis criadas para depurar o Firefox OS e o Firefox para Android para os outros principais navegadores móveis, incluindo o Chrome no Android e o Safari no iOS. Até agora, essas ferramentas incluem Inspector, Debugger e Console & Style Editor. Você pode assistir a um vídeo sobre o Valence no YouTube aqui
Editor de áudio da Web
O Web Audio Editor permite inspecionar e interagir com APIs de áudio da Web em tempo real para garantir que todos os nós de áudio estejam conectados da maneira esperada.
Você pode consultar meu Q / A em Ask Ubuntu para uma resposta mais detalhada: Como instalo o Firefox Developer Edition?
Seguido pela resposta de Dave:
Como tenho certeza que você já sabe Atualmente, ele possui esses recursos prontos para uso:
IDE da Web - Permite desenvolver, implantar e depurar aplicativos da Web.
- Exibição de design responsivo - permite ver como o site ficará em diferentes tamanhos de tela.
- Valence - Depuração em qualquer navegador (anteriormente chamado de Firefox Tools Adapter).
- Web Audio Editor - Inspeciona o áudio da web para garantir que todos os nós de áudio estejam conectados como esperado.
- Page Inspector - Examina HTML e CSS. Console da Web - Veja informações registradas e interaja com páginas da Web usando JavaScript.
- Depurador JavaScript - Debuga JavaScript.
- Monitor de Rede - Consulte todas as solicitações de rede feitas pelo navegador e quanto tempo leva.
- Editor de estilo - Editar estilos CSS.
- Você pode assistir a uma introdução geral em vídeo aqui.
- Também inclui:
Firefox Hello - WebRTC (a ferramenta que permite chamadas e bate-papo de vídeo com outras pessoas a partir do navegador).
Esqueça o botão - Semelhante ao histórico claro.
- Conta-gotas - permite 'tirar' cores de uma página da Web.
- Scratch Pad - Um console JS independente para testar snippets de JavaScript.
- Conectar - Permite conectar a um dispositivo remoto.
- Como você deve ter notado, alguns (a maioria) desses recursos já estão disponíveis no Firefox ou via add-ons agora, e com o passar do tempo, eu suspeito que eles estarão disponíveis como plugins. Por exemplo, o Inspetor de Página, o Console, o Depurador e mais alguns recursos já fazem parte do complemento do Firebug.
- Quanto à mudança de tamanhos de tela e CSS, uso uma ferramenta chamada Developer Toolbar.
usei o Firefox Developer Edition como desenvolvedor e designer da Web e parece que o Firefox tem plugins projetados para atender a um web designer (que é o que eu acho que eles estavam querendo). Pessoalmente, estou mais interessado em ver como ele se desenvolve.
No momento, ele é muito semelhante ao depurador já incorporado ao Chrome e ao Internet Explorer 11 (embora eu ainda não tenha experimentado todos os recursos).
veja as notas do Firefox Developer Edition para mais detalhes.
Tem algo a acrescentar à explicação? Som desligado nos comentários. Quer ler mais respostas de outros usuários do Stack Exchange com experiência em tecnologia? Confira o tópico de discussão completo aqui.

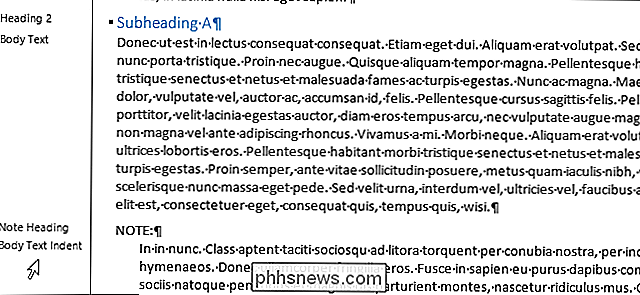
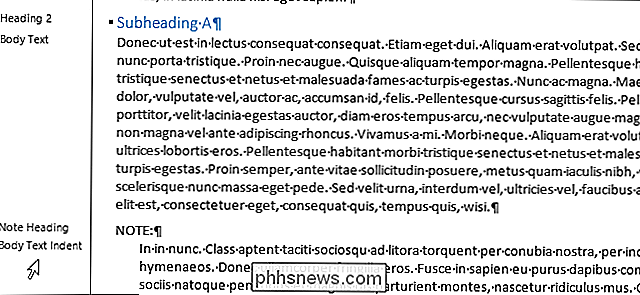
Como Ver Todos os Estilos de Parágrafo Usados em Seu Documento do Word
Estilos no Word permitem que você aplique facilmente uma aparência consistente em todo o documento inteiro, em vez de formatar tudo manualmente. Se você quiser revisar sua formatação, poderá exibir os estilos aplicados aos parágrafos na margem esquerda para referência rápida RELATED: Estilos de Domínio e Temas de Documentos Normalmente, para ver quais estilos são aplicados a quais parágrafos, você tem que colocar o cursor no parágrafo e olhar para a seção Styles da aba Home.

Jailbreaking explicado: o que você precisa saber sobre o jailbreaking iPhones e iPads
IPhones e iPads são dispositivos bloqueados. Você só pode instalar aplicativos aprovados pela Apple e não pode ajustar o sistema subjacente como faria em um sistema Windows, Mac ou Linux. O jailbreak é o ato de escapar dessa “cadeia” figurativa. A Apple não gosta de fazer o jailbreak, e eles fazem de tudo para dificultar o processo.